
การทำ Repeat Pattern Swatches ง่าย ๆ ในโปรแกรม Illustrator CS
ในบทความนี้จะมาทำ Repeat โปรแกรม Illustrator ให้ดูเป็นตัวอย่างนะครับ ซึ่งเป็นวิธีการง่าย ๆ แค่จับหลักการได้ก็สามารถเอาไปปรับประยุกต์ในงานอื่น ๆ ได้ เพราะการทำสร้างรีพีทแบบนี้ ทำได้เองไม่ยุ่งยาก ขึ้นอยู่กับว่าเราว่าเราต้องการรูปแบบใดเท่านั้นเอง
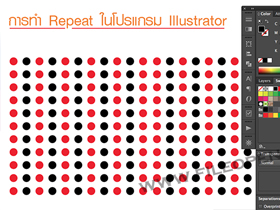
เริ่มเลยแล้วกันนะครับ ในตัวอย่างนี้ผู้เขียนจะทำรีพีทวงกลมสีแดงและสีดำตามภาพโดยเราไม่ต้องใช้วิธีการ Copy ให้เสียเวลา ปกติถ้าไม่ทำด้วยการรีพีท เราก็จะใช้วิธีการ copy ไปเรื่อย ๆ โดยการกด Command +D แต่ในตัวอย่างนี้เราจะเอาวงกลมลายสีแดงดำ มาทำเป็น Pattern Swatches แล้วเราก็จะสามารถเอา Pattern นี้ไปวางที่ไหนก็ได้

ภาพที่ 1 เราต้องสร้างรูปแบบที่เราต้องการขึ้นมาก่อน ในตัวอย่างผู้เขียนใช้วงกลมสีแดงและดำสลับกันไป วีธีการสร้างผู้เขียนไม่ขอลงรายละเอียดนะครับ เพราะถือว่ามีความรู้พื้นฐานการใช้ Illustrator มาบ้างแล้ว แต่จะเน้นอยู่เรื่องหนึ่งก็คือ ถ้าตามตัวอย่าง รูปวงกลมและความห่างจะต้องเท่ากันนะครับ ตัวเลขห้ามขยับแม้แต่นิดเดียว เพราะจะมีผลต่อการสร้างรีพีทเป็นอย่างมาก อย่าลืมนะครับว่าหัวใจหลักของการรีพีทก็คือ ระยะห่าง ขนาดแต่ละตัวต้องเท่ากัน 100%
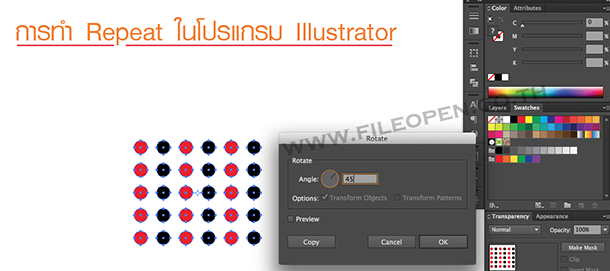
เมื่อเราได้ขนาดและตำแหน่งที่ต้องการแล้ว ในตัวอย่างนี้ผู้เขียนต้องการทำให้เอียง 45 องศา ก็เลยต้องให้คำสั่ง Rotate ให้เป็น 45 องศาก่อน (ตามภาพ)

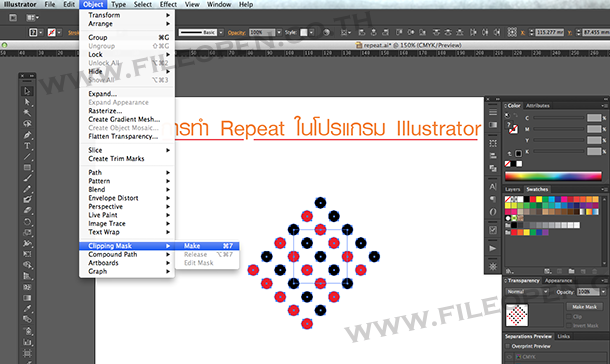
ภาพที่ 2 เมื่อเราได้วงกลมเอียง 45 องศาแล้ว จากนั้น เราต้องตีกรอบการรีพีทขึ้นมา ให้บนล่างซ้ายขวาสามารถต่อกันได้โดยไม่เป็นรอยต่อนะครับ ในตัวอย่าง ผู้เขียนจะขึ้นกึ่งกลางของวงกลมเป็นหลักในการต่อกันของแต่ละ Pattern แล้วใช้คำสั่ง Clipping Mask > Make (หรือกด Command + 7) ตามภาพ

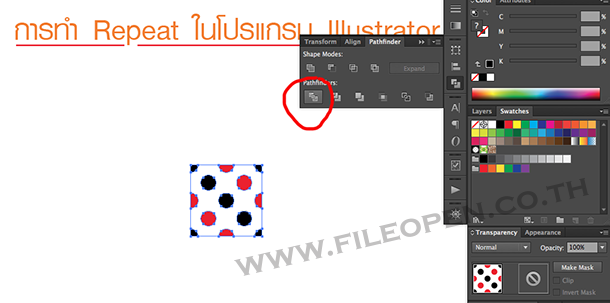
ภาพที่ 3 หลังจาก Mask แล้วเราก็จะได้เฉพาะส่วนที่เราต้องการ แต่คำสั่งนี้ถ้ากด Command+Y เราก็จะยังเห็นโครงสร้างของวงกลมและกรอบสีเหลี่ยมอยู่ ซึ่งไม่สามารถเอาไปทำ Pattern Swatches ได้ ดังนี้จึงต้องใช้คำสั่งใน Pathfinder >Divide (ดูภาพประกอบ) คำสั่งนี้มีอยู่ในแถบเครื่องมือนะครับ หรือถ้าหาไม่เจอก็เข้าไปที่เมนู windows ได้เลย

ภาพที่ 4 เมื่อเราใช้คำสั่ง Divide แล้วถ้ากด Command+Y เราก็จะไม่เห็นโครงสร้างที่ไม่ต้องการอีก เพื่อตรวจสอบว่า Pattern ที่เรากำลังทำอยู่นี้ สามารถนำไปรีพีทได้หรือไม่ ก็เลยใช้วิธีการเดิมคือ ลอง Copy มาวางติด ๆ กัน ทั้ง 4 ด้าน ว่าภาพต่อกันหรือไม่ ถ้าภาพไม่ต่อกัน เราต้องแก้ไขนะครับ เพราะว่าถ้าตรงนี้มีปัญหา การทำ Pattern Swatches ก็จะมีปัญหาเหมือนกัน
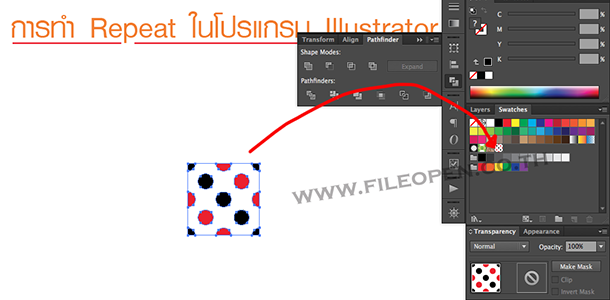
ตัว Master ที่เราทำจะต้องถูกต้องนะครับ ถ้าเราเช็คแล้วว่าภาพต่อกันไม่มีปัญหา ก็ลากทั้งหมดมาวางใส่ Swaches ได้เลยครับ ตามภาพ

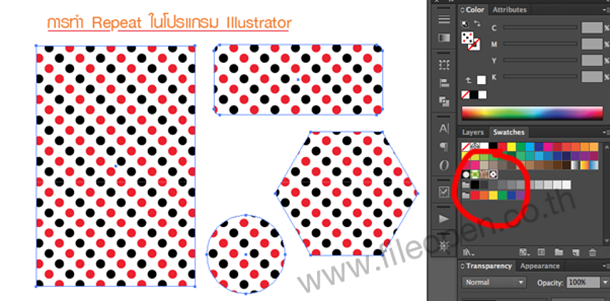
ภาพที่ 5 พอเราได้ Pattern Swatches แล้วก็สามารถสร้างกรอบตารางหรือรูปแบบขนาดที่เราอยากได้ แล้วคลิ๊กที่ Pattern Swatches ที่เราสร้างได้เลยครับ ถ้ามีแก้ไขปรับเปลี่ยนสี ก็สามารถดึง Pattern Swatches ที่เราสร้างไว้เอามาแก้ไขแล้วค่อยวางเข้าไปใหม่ก็ได้เช่นกัน
เห็นไหมครับ วิธีการสร้าง Pattern Swatches ง่าย ๆ สามารถเอาไปปรับประยุกต์กับงานตัวอื่น ๆ ได้ เพียงเท่านี้ก็ไม่ต้องคอยกด Copy ไปมาหลาย ๆ อันให้วุ่นวายอีกต่อไปแล้วนะครับ